Fabian Daugs
•11 Februar 2021
How we used the Bryntum Scheduler to implement the Applysia Scheduler
The Challenge
Applysia develops software to plan and support the process of digital assessments. Our product consists of an backend interface to plan assessments (e.g. define the competence model) and an iOS App that will be used by the observers during an assessment to note their observations and rate the candidates regarding to the competence model.
Our customers want to map their individual processes and ensure that they never lose sight of important information. But until now, our customers could define which exercises should be carried out in an assessment, but not when and by whom. Therefore, this planning had to be done outside our software, mostly with excel.
We wanted to enable our customers to do this scheduling with our software by developing a planning feature that would allow an assessment to be planned by drag and drop. It had to allow planning which candidate, in which exercise, is to be observed by which observers, when, and which of the observers is the lead in that exercise.
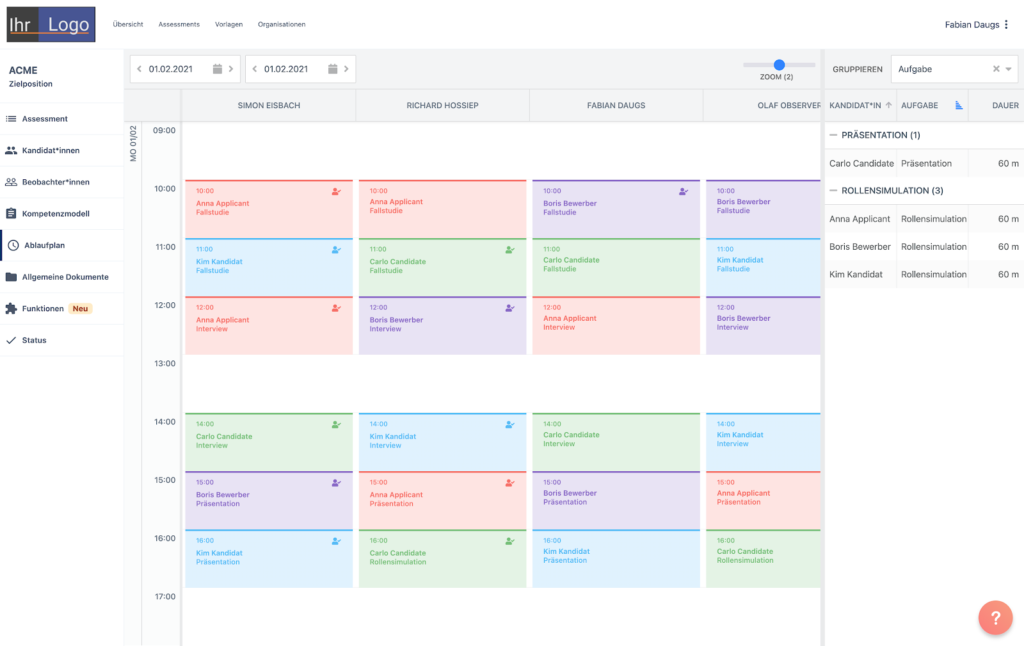
Using the Bryntum Scheduler to plan assessments

We now use the Bryntum Scheduler Component in combination with the grid component, to fulfill this requirement. Before scheduling, users specify which exercises are to be conducted and how long they will take. Then they specify which candidates are to be assessed and which observers are assigned for the assessment, and when it should begin.
Based on this information, the software generates a list of events (exercises), that need to be planned. Since each candidate has to go through each exercise once, each of these events corresponds to the combination of one candidate and one exercise. The duration of these events corresponds to the length of the exercise. These events can then be assigned via drag and drop, to the observer, that are displayed as columns. Then additional observers can be assigned to the event. While doing this, we validate every event, to ensure, that neither observer nor candidate has to attend multiple exercises at the same time.
Once the whole assessment is planned, each observer’s individual schedule is displayed in the app, and he/she can access the exercise for a given time, where the right candidate is preselected. The process of distribution and managing a time schedule outside of the application is not longer necessary.
Implementation Details
We integrated the scheduler in our existing application using the Vue.js component. The observers are modeled as as resources. The remaining application-specific data is stored in the event model. We realized this by subclassing the EventModel:
class AssessmentEvent extends EventModel {
static get fields() {
return [
{
name: 'eventColor', type: 'string', readOnly: true, persist: false,
},
{
name: 'candidateName', type: 'string', readOnly: true, persist: false,
},
{
name: 'exerciseName', type: 'string', readOnly: true, persist: false,
},
{ name: 'candidateId', type: 'string', readOnly: true },
{ name: 'exerciseId', type: 'string', readOnly: true },
{ name: 'leadObserverId', type: 'string', persist: true },
];
}
}
This also allows us to specify attributes, that are only relevant for displaying the ui and don’t need to be persisted, by setting persist: false and readOnly: true to prevent them from being altered.
The multi-assignment feature (multiple observers can observer a single candidate in an exercise) was implemented by modeling the assignments as separate resources using the AssignmentStore that is provided by Bryntum Scheduler.
The future
Although we’re very happy with our current functionality and how the feature has been adopted so far, we plan to further extend it’s functionality. Some future advancements include:
- Supporting group exercises and therefore assigning multiple candidates to the save event
- Introduce the concept of observer teams, that always get assigned to the same exercises
- Allow to define a preparation duration for an exercise, that is used by the candidates to prepare before the exercise starts.